Art Department
The Path
This month, I was going to do a Bryce tutorial, that is, until I got this nice letter from Mr. Philippe Gatineau (an esteemed ATPM reader.) Actually, the letter was so nice that I changed my mind and will discuss a paths tutorial instead. Anyway, I hope you find it an interesting read.

Drawing in bitmap-based programs is easy compared to drawing in their vector counterparts. The main reason for this is that, while bitmap-based programs are resolution dependent, vector programs are not. The bad news is that vector-based programs require paths in order to visualize elements on-screen. Paths are a bit hard to master but can be easily learned if you know the concept behind them. That will be our focus in this column.
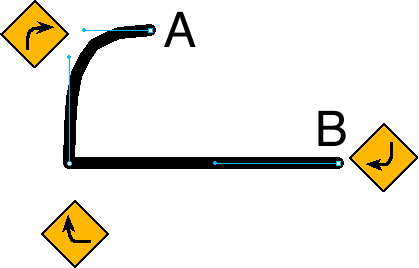
Imagine wanting to drive from point A to point B (Assume A and B to be two favourite places of your choice.) If you do not know the road well, signs will be your only hope of actually making it. Now, how does this relate to our topic? Well, think of a path as a road joining points A and B. The only way that this is going work is by having signs on the road.

You can practice this by drawing many paths and checking the resulting Bezier curves (handle—igns). Just imagine you are driving and want to set the course. The tools you have are three types of cross-sections (points) and two kind of signs: left and right. Whenever you feel like diverting course choose a type of point: two binding lanes (lines) a binding lane and a straight one or both straight lanes. A very important rule to remember that when you drag left you give a right sign and vice versa.
Tip: a very useful tip at this point is to know that once you set a curve point the computer automatically tries to insert an opposite curve when you continue completing your line. A simple click on option should solve the problem.
Paths have a multitude of uses besides drawing, the most prominent of which is knocking out (sort of applying masks to images made in bitmap images), a very useful technique for designers. Basically, it allows masking of images in exported applications.


Neat huh? Well I am afraid that’s it for this month. If this were a book, I would fill it with a lot of jargon and explain flatness and so on. In ATPM, however, we know how the real world runs. Paths are just like driving—the more you practice the more adapt at them you become. Just make sure you do not go against the traffic. :)
![]() Copyright © 1999 Jamal Ghandour, jghandour@atpm.com. Jamal Ghandour is
currently the Special Effects Director at the Lebanon Branch of CSS & GREY.
Copyright © 1999 Jamal Ghandour, jghandour@atpm.com. Jamal Ghandour is
currently the Special Effects Director at the Lebanon Branch of CSS & GREY.
Also in This Series
- Burning Your Own Music CDs · December 1999
- PDFs · July 1999
- Batch Processing · April 1999
- The Path · March 1999
- Web Buttons · February 1999
- QuarkXPress Trapped · December 1998
- Removing Moiré · November 1998
- HTML Editors · October 1998
- Photoshop Actions · September 1998
- Complete Archive
Reader Comments (0)
Add A Comment