Shareware Roundup
Tools For Webmasters & Code Warriors
HTML manuals love to be optimistic, especially when they’re targeted at beginners. “No programming experience necessary,” they say. “Anyone can build a Web page, absolutely anyone!” That’s true to a certain extent—WYSIWYG editors (What You See Is What You Get) can shield you from the squishy horror of a Web page’s inner guts, and premade templates can simplify design issues. But an easy-to-build web page may not be all that it can be. Writing the HTML is just the beginning.
Page Spinner 2.1
Published by: Jerry Åman, Optima System
Web: http://www.optima-system.com/pagespinner
Price: $25.00
File Size: 2.7 MB
Requirements: System 7.5 or later with AppleScript installed. A 68k version is also available.
![]() If you’re going to write HTML code, you need a suitable text editor. Your favorite word processor would probably love to help you out, and may even have a few built-in macros to make the typing job easier, but PageSpinner is a much better alternative.
If you’re going to write HTML code, you need a suitable text editor. Your favorite word processor would probably love to help you out, and may even have a few built-in macros to make the typing job easier, but PageSpinner is a much better alternative.
While it’s not quite a WYSIWYG editor, PageSpinner is a step up from the plain unformatted text you’ll find in BBEdit, a professional caliber text editor. If you’re brand new to writing HTML, the sample files and tutorials in PageSpinner will quickly send you on your way without lengthy discussions of tables or JavaScript or other advanced features. All that comes later, once you master the art of writing a basic Web page and uploading it to a server.

PageSpinner’s writing environment relies on automated tag-writing. That means that if you write a sentence and want it to appear in boldface, you just press the bold button like you would in your word processor. In addition to surrounding the selection with <B> and </B>, PageSpinner makes the text bold.
Not all aspects of HTML are treated with this much friendliness. Page Spinner can insert code for images, tables, and anything else your heart desires, but you’ll have to load the file in a Web browser to preview your handiwork. In general, Page Spinner isn’t very intelligent when it comes to changing your existing code. If you want to turn red text into blue text, the program will only nest the new color inside a tag for the old one instead of replacing it.
This is anything but terrible. Too much dependence on a WYSIWYG state of mind without a solid grounding in HTML makes the skills you acquire little more than fraud. By manually correcting the program’s mishaps, you’re learning how to code.
PageSpinner isn’t just a tool for novices. HTML savants will find that the Assistant window makes life much easier by grouping related attributes under a single window. For images, that means specifying width, height, spacing, and link information in one fell swoop. The Assistant covers a variety of topics, from text formatting to embedded plug-in files to JavaScript rollovers.
To improve your work flow and bring all the Web applications you’ll need within easy reach, PageSpinner allows you to launch a variety of other Web-related applications from one of its menus. That’s assuming you already have them on your hard drive, however. An option to launch Photoshop doesn’t do much good if you don’t have the program.
Version 2.1 offers a host of major improvements, including a new JavaScript assistant, support for HTML 4.0, and PowerPC optimization.
JChecker 1.0
Published by: Matsumoto & Co., Ltd.
Web: http://www.matsumoto.co.jp
Price: 2300 Japanese Yen (about $20)
File Size: 1.1 MB
Requirements: System 7.1 or later. A 68k version is available.
![]() No matter how you write HTML—either by hand or with a WYSIWYG editor—validation is a good idea. Just as a spell checker can find mistakes in your words, validating your HTML can find mistakes in your code.
No matter how you write HTML—either by hand or with a WYSIWYG editor—validation is a good idea. Just as a spell checker can find mistakes in your words, validating your HTML can find mistakes in your code.
When JChecker scans a file, it builds a list of mistakes in the top half of its main window. Entries can then be highlighted individually to see where the error appears in the file, which is displayed directly below. JChecker categorizes mistakes as either errors or warnings, and both kinds can be filtered out. This feature came in handy when I validated the ATPM home page. The only mistakes JChecker found were warnings about </P> tags, like this one: “End tag </P> will be interpreted as omitted before tag <HR>.” Closing a <P> tag usually isn’t required. In a cryptic fashion, JChecker seemed to be pointing that out, even though the absence of </P> tags made that completely unnecessary.
Aside from filtering, JChecker lets you edit its tag dictionary if you want to banish these pesky annoyances forever. You can also tailor the program’s critique toward a certain browser or version of HTML.

Overall, JChecker’s validation services are very similar to those you’ll find in the iCab Web browser. One handy feature to JChecker’s credit, though, is its ability to “beautify” an HTML file. If you strip out all the carriage returns from a file in the spirit of optimization, you’ll be left with a large chunk of text that only a machine could read. Beautifying a file is a way of de-optimizing it and restoring readability. The fact that JChecker colorizes tags, comments, and URLs helps out with this too.
HTML validation is freely available online from the World Wide Web Consortium at
http://validator.w3.org. This organization dictates the official laws of HTML. As JChecker’s manual points out, you may want to defer to this higher authority at some point. The advantage of using JChecker is that you don’t have to be online.
OptimaHTML 1.0 PPC
Published by: Nikita Zhuk, MacZ software
Web: http://Gamma.nic.fi/~evolite/optimahtml.html
Price: $8
File Size: 719K
Requirements: System 7 or later with at least 2 MB of free RAM. 68k version is also available.
(not to be confused with HTML Optimizer, a HyperCard stack that offers similar services)
![]() Fast-loading Web pages are a good way to keep your audience happy. Miserable modem users like me are impatient creatures, and we don’t want to spend the rest of our lives waiting for an excessively ornate page to squeeze through the telephone line. Blame it on the shortage of bandwidth, or blame it on sluggish browsers. If your compact your HTML code to its smallest possible size, no one will be able to blame you.
Fast-loading Web pages are a good way to keep your audience happy. Miserable modem users like me are impatient creatures, and we don’t want to spend the rest of our lives waiting for an excessively ornate page to squeeze through the telephone line. Blame it on the shortage of bandwidth, or blame it on sluggish browsers. If your compact your HTML code to its smallest possible size, no one will be able to blame you.
OptimaHTML scrapes 24 different kinds of fat from HTML files. Even if it only saves a few extra bytes, removing things like carriage returns, comments, and optional tags will help your pages pop up faster since you’re making the Web browser’s job a little easier.
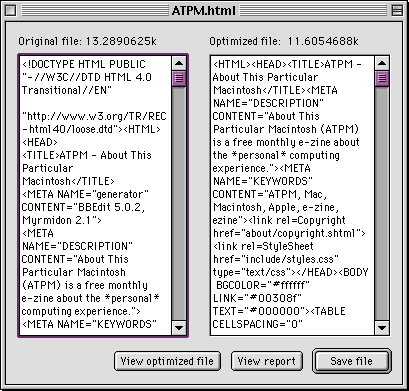
To optimize a file, drag it onto the main window (dragging onto the application doesn’t work for some reason). Optima’s behavior is controlled entirely from the Preferences window via intuitive checkboxes. Once your HTML file is crunched, you can review the changes in a scorecard format or by comparing the new and original versions side-by-side. This is a nice feature, but the fact that you can’t run searches ruins most of its utility.
 |
To put Optima to the test, I introduced it to the root page of ATPM’s website. Except for one unruly line of text that somehow unwrapped itself, the resulting file displayed exactly like the original. Removing 931 double-spaces and 200 carriage returns made the file 13 percent smaller. In a similar test, the main page of the New York Times shrank by 16 percent. These numbers may seem small, but every little bit helps. How many bytes you save depends mainly on how much you’re able—or willing—to get rid of.
Optima is an evenly-matched competitor of more expensive products like VSE HTMLTurbo ($49.95), but it lacks certain key features like the option to optimize entire folders instead of individual files. A text editor like BBEdit can achieve the same results using its HTML Format feature. Even so, Optima is well worth its shareware fee simply because it’s so easy to use.
Style Master 1.3 PPC
Published by: Western Civilization
Web: http://www.westciv.com/style_master
Price: $29
File Size: 1.9 MB
Requirements: System 7.1.2 or later with 4 MB RAM. A 68K version is also available.
![]() Cascading style sheets give you much more control over the layout and appearance of your pages than you can get with humdrum HTML. It takes a mini-dictionary to list all the attributes and options that can be included in CSS statements, but StyleMaster makes the writing process easier with automation and context-sensitive help.
Cascading style sheets give you much more control over the layout and appearance of your pages than you can get with humdrum HTML. It takes a mini-dictionary to list all the attributes and options that can be included in CSS statements, but StyleMaster makes the writing process easier with automation and context-sensitive help.
StyleMaster divides the wide world of CSS attributes into eight categories: text style, text layout, background, border, margin, padding, page layout, and display type. Each one has its own editor, which consists of a window of pop-up menus and dialog boxes where you can fill in as much or as little information as you want. Everything you type in is instantly updated in the main window with proper syntax and structure.
The documentation included with the program does a thorough job of explaining how CSS works, and the built in help system lets you access the same material as you work. All the editors have buttons that summon tidy information windows when clicked. If you don’t remember what something means, or aren’t sure how big a number you should type in, your questions will be answered here. This feature alone puts StyleMaster far above similar programs like Cascade Light.
Equally useful are the buttons that warn of browser incompatibility. Netscape Navigator and Internet Explorer implement CSS differently, so it’s helpful to know how much you can get away with before browser stupidity foils your plans.
Beyond the help mechanisms, StyleMaster will also help you preview your handiwork in either Netscape or IE. In Live Update mode, you can load a Web page in your browser and then adjust your CSS statements in StyleMaster. Every change you make causes the browser window to refresh. It sounds better than it actually is—the automatic refreshing is very sensitive.
Idealistic CSS writers may think it’s better to type everything out by hand, but StyleMaster makes the process easier and faster. It even takes care of linking or embedding your style sheets in your Web pages when you’re all finished. While the Editor windows can only be closed with a mouse click and the interface could be more keyboard-shortcut friendly, StyleMaster’s minor drawbacks shouldn’t be an issue unless you’re writing extremely complex and lengthy statements.
Emilé 1.0
Published by: Media Design in·Progress
Web: http://www.in-progress.com/emile/
Price: $79 (the lite version is free)
File Size: 3.9 MB
Requirements: System 7.5.2 or later
![]() XML is the future of Web design, the chosen successor of HTML that will separate the content of a Web page from its layout. Emilé is the first Macintosh text editor devoted exclusively to this rising standard.
XML is the future of Web design, the chosen successor of HTML that will separate the content of a Web page from its layout. Emilé is the first Macintosh text editor devoted exclusively to this rising standard.
It may be better than HTML, but what can XML do for you? What exactly does it mean to “separate” content and layout? Let’s say you want to write an online version of your resume. The information you’re presenting will probably fall into patterns—for example, in the section where you talk about all the jobs you’ve had, you’d want to mention the name of the company, the dates of your employment, your title, and maybe a brief description of what you did. This pattern would repeat three or four times.
With HTML, each of these pieces of information can only be described in terms of their appearance. Putting a boldface tag around the company name doesn’t tell you, the writer, anything about its relationship with what comes next and what came before.
Emilé to the rescue. Now you can apply the pattern of your resume to the document you’re about to create. After creating tags like <COMPANY_NAME>, <DATE>, and <JOB_TITLE>, and then establishing a hierarchy for them (i.e. DATE must come after COMPANY_NAME and before JOB_TITLE), Emilé will help you fill in the information by reminding you of what should come next via the Tag Catalog window or by contextual menus. The content of your information is now represented by the tags that surround it.
All this is assuming you want to establish your own private document type in the first place. You could just as easily borrow someone else’s if it suited your purposes.
 |
Now you’ve got a file that can be saved as HTML, but don’t get excited just yet. Today’s Mac Web browsers usually can’t do a thing with unfamiliar tags. This is where CSS skills come in handy. Now that your information is better organized, you can focus on its layout and formatting from afar. The peace of mind that comes from efficiency is now yours for the taking
Emilé doesn’t include a style sheet editor, but other programs from Media Design in•Progress (XPublish and Interaction) do. Like most programs as young as Version 1.0, Emilé has a long list of problems and limitations which are documented in the ReadMe file. Two notable entries point out that Emilé doesn’t always colorize text properly, and that the Validation tool is still incomplete.
XML may not be worthwhile when it comes to small Web sites, but it’s an efficient option for larger operations. If Emilé’s price tag disagrees with you, a lite version is also available. It’s free, but has fewer features and isn’t optimized for PPC computers.
Also in This Series
- Count Your Pennies · February 2003
- Reading, Writing, and Arithmetic: Educational Tools · January 2003
- Scrabble and Boggle · August 2002
- Weblog Tools · June 2002
- Financial Help · January 2002
- Games for Mac OS X · December 2001
- Screensavers · October 2001
- Stickies and Notepads—Part Two · July 2001
- Stickies and Notepads—Part One · June 2001
- Complete Archive
Reader Comments (0)
Add A Comment