Web Accessibility
What Browsers Can Do
When you visit a Web site, you aren’t powerless or at the mercy of the Web designer, but can take some control of the site’s appearance and functionality.
One of the most common actions is to block unwanted pop-ups—most browsers now have a setting to do that. It’s also common and easy to make text larger or smaller, and to alter a Web page’s appearance in other ways.
This article considers the powers available to users of Safari, the browser that comes installed on every Mac. There are others, such as Firefox, Opera, Netscape, Camino, OmniWeb, and Flock, but future articles will look at them.
Safari
Safari is included with all new Macs. It has been developed so rapidly that there are many different versions around. This article refers to version 2.0.4 (419.3), which was current at the time of writing.
The first step in taking control with Safari is actually to enable a couple of features that are disabled by default: the status bar and tabbed browsing.
Status Bar
The status bar is a gray strip at the bottom of the browser window. It displays information relating to the page you’re viewing. To enable it, choose View ‣ Show Status Bar. Watch the status bar as you work with Web pages, as it gives you more information and therefore more control as you browse the Web.
For example, call up a bookmark or enter an address manually, and the status bar should carry messages such as “Contacting www.example.com” or “Loading www.example.com.”
Hover over a link, and the status bar should display where that link will take you. Sometimes a Web page is created in such a way that it is able to override the useful information with text the Web designer thinks is more important, but mostly the information in the status bar is useful.
Similarly, you can usually spot e-mail addresses. Be careful if the URL you see in the status bar ends with a file extension such as .pdf, .doc, .xls, etc. as that means the link goes to a file of that type, which may download to your computer.

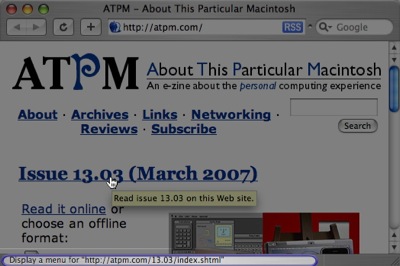
As I hover over the link to ATPM issue 13.03, the status bar shows that if I click I will visit http://atpm.com/13.03/index.shtml. In this screenshot there also happens to be a tooltip visible (the text on the yellow background), but many Web sites don’t offer that.
Block Pop-Up Windows
Some sites cause extra windows to pop-up without your asking for them. These may be perfectly legitimate, but more often they are advertising, or even spam.
All modern browsers, including Safari, allow you to block pop-ups, while allowing the harmless ones to appear. Choose Safari ‣ Block Pop-Up Windows.
Text Size
Some sites use text that’s just too small to read comfortably. Of course, “too small” is very subjective, and can depend on the time of day, how tired you are, and other factors.
Increase the size of text on a page by pressing Command +. Press Command - to reduce it again. These commands are also available under the View menu as Make Text Bigger and Make Text Smaller.
You can press the key combinations repeatedly until you either find a comfortable size or Safari refuses to make any further changes. My tests suggested about eight or nine steps were available.
While you can enlarge or reduce text, images remain the same size.
Minimum Text Size
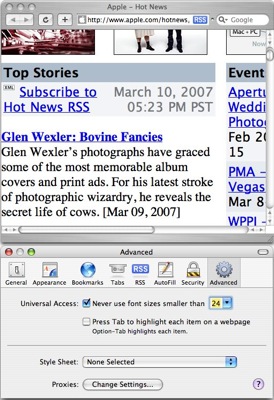
But wait! Look in the Preferences, under the Advanced tab. Here you’ll see that you can set a minimum font size. This is great if you consistently find yourself enlarging the text. To really see the difference try the extremes: 9 and 24.

With a minimum text size of 9, the text on the page is tiny.

I’ve set the minimum text size to 24, so the text on the page is huge.
Choose Your Own Style Sheet
In modern Web design the HTML coding should be plain and simple: a set of tags to mark out headings, paragraphs, lists, and so on. All the layout is controlled (or rather, suggested) by a style sheet.
A style sheet may contain rules to say that all headings should be bold, centered, and maroon, while paragraph text should be left-aligned, black, with margins of a certain width, and so on.
The style sheet sets up how the Web designer thinks the page would best communicate its message, but such styles are not hard and fast.
For example, the designer may create different style sheets for print, for handheld devices, or even for how a page should sound when read aloud, though this last isn’t yet very popular or even very reliable.
For a visitor to a Web page, style sheets make possible a degree of control. Safari lets visitors choose their own style sheets and use them to override the designer’s suggestions.

Choose your own style sheet in the Advanced tab of Safari’s Preferences.
Try downloading this my-styles.css file and then choose it as a custom stylesheet. Now go to the Safari menu and choose Empty Cache… to clear out what Safari thinks it already knows about Web pages.
Note: Safari is truly terrible at refreshing Web pages; if you simply reload/refresh the Web page with your new stylesheet loaded you may not see any change. Emptying the cache usually forces Safari to really refresh.
Now visit some Web sites and see what happens. You should find that Web pages now use large, white text on a black background. Hover over some links, and you should find that a red outline appears around the link text.

My custom style sheet causes the Web page to display large, white text on a black background.
This isn’t a carefully crafted style sheet: it was simply cobbled together with a few rules pulled from information about accessibility. It should demonstrate, though, that the user has quite some power when visiting Web pages.
Disable Scripts and Plug-ins
Another area where you have power over a Web site is with scripts and plug-ins. Safari’s Security tab lets you enable and disable Java, JavaScript, cookies, and plug-ins.

Safari’s Security tab allows you to enable and disable Java, JavaScript, cookies, and plug-ins.
There is enormous power here, and as with most technologies, each can be used for good or evil. I have accidentally visited porn sites that pop open a million windows—every time you try to close the window to get away from the site, half a dozen new ones open. That kind of trick is done with scripts.
On the other hand, your bank may use scripts to log you out if you don’t use a page for a while. This can help ensure your privacy and keep your financial information safer.
Cookies are commonly used to greet you by name when you next visit a shopping site, to remember your commenter ID on a blog, and for any number of other reasons.
If you disable items in this Security section, you may find that sites you want to use don’t work correctly.
But still, it’s up to you; you can take control.
Also in This Series
- What Browsers Can Do, Part 2 · May 2007
- What Browsers Can Do · April 2007
- The Flip Side of the Coin · March 2007
- SeaMonkey 1.0.6 · December 2006
- PageSpinner 4.6.3: Quirky and Erratic · November 2006
- Nvu: Impressive and Powerful · October 2006
- RapidWeaver: A Useful Tool in Need of Sharpening · September 2006
- Sandvox: Sand in the Eyes · August 2006
- The Clayton’s Web · July 2006
- Complete Archive
Reader Comments (4)
Since I have stayed with 10.3.9 the only Safari I can use is 1.3.2 so I don't know what changes have been made. It is really frustrating to not have a menu bar icon for printing and there is no option to keep the Bookmark folders from springing open.
The security updates seemed to have made 1.3.2 much more stable with the rare crash rather then the regular for me.
FYI: iScooper is a jpg downloader that is made to be in sync with any open page in Safari. When you get a page of photos, not thumbnails, it will usually get them all in the background while using a keyboard command of your choice.
Add A Comment