Art Department
Web Animations
I kicked off this year with a curious bit of information sent to me by one of our dear readers, Mr. Arthur Kean, relating to the origins of our family. If he is right, we could just turn out to be scots . It is truly amazing how small the world can be sometimes. How that story ends, however, remains to be seen. In the mean time I would like to wish you all a very happy new year; may the best of last year be the worst of this year. Moreover, I would like to dedicate a special "Good luck" to my friend Louis, who has pitched for a new job.
On a more professional side, this month I am going to discuss the special animation techniques required for the Web. The reason these graphics are so special, lies in the fact that they have to be very small-sized, yet animated.
General Animation
Animation is basically the illusion of movement. By playing still frames at very high speeds, you can achieve what the eyes perceive as moving images. The rate at which the frames are played is called fps (frame per second). The higher the fps the smoother the transition between frames is (giving more realistic output). In the old days, making movies was a long process of putting screenshots after each other. With modern technology a lot of that process is automated by machines (Video cameras, Computers, etc.)
So what does that mean exactly?
Okay let's make a simple calculation. Suppose you were a designer on an Indy (Silicon Graphics) and that you were asked to produce a 15 minute animation to be added to a movie. Then that would mean (assuming standard fps to be 35):
15 min X 60sec /min = 900 sec
900 sec X 35 fps = 31,500 frames
Assuming each frame was 500k in size, it would take approximately 16 GB to save the 15 minute animation. Think that is impressive? Well, just suppose each frame took only 2 minutes to render, it would take approximately 44 days of raw rendering for the animation to finish. Computer animators use special compression algorithms, smaller sizes, lower fps and faster machines to over come these problem. Nonetheless, computer animators carry out a very tough job.
Hmm... Then what?
Apple introduced a very successful technology called QuickTime a while back. Although it was a huge success on personal computers (both platforms), it didn't really take off on the Web. The very simple reason was that even with a very low fps, compression and indexed color, the animation would still be relatively big (implying slow loading of Web pages). Moreover, it requires a special browser plug-in to run on the Web.
Animated GIF's however, have been very popular so far. With very small files sizes and integrated compatibility with almost all browsers, the GIF format for animation has been the format of choice for almost everyone.
Making Animated GIF's
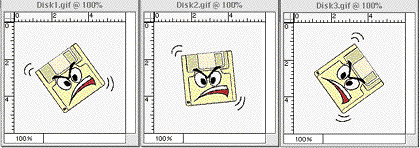
This is not as hard as it sounds, first you have to prepare the set of alternating visuals. (Check out the following example.)
Tip: It helps to save files numbered according to their sequence. It is much easier to understand (disk1, disk2, disk3,...) than (disk_rotated, disk_rotated_more)

Export Images using the Gif89a format
Tip: Be very careful to choose the most optimized color palette for your needs. Normally an exact palette produces much smaller file sizes, but a Web palette is safer.


We are almost finished. Now you have to find a GIF animator that suits you; I personally love GifBuilder by Yves Piguet <piguet@ia.epfl.ch>. Although still in it's beta versions, this program has what it takes to make it.
Just choose "New..." from the File menu and paste your frames in sequence. (Alternatively, you can drag-and-drop them in.) After putting the frames in sequence, you can alter all the various settings, like the inter-frame delay (pause between frames), the animation's loop, etc.

Saving results in a file that can almost be mistaken for a normal image, only it's animated. The example of the disk used in this article, took only 7K and loads quickly even on the slowest of machines.
Grand Finale
All that remains now is to test your animation, just choose "Open file..." from your browser, find the
location of the animation and open it.

Enjoy Web animations...
Copyright © 1998 Jamal Ghandour,<jghandour@atpm.com>. Jamal Ghandour![]() is currently the Executive Manager at SwiftAd international. His motivation
is currently the Executive Manager at SwiftAd international. His motivation
for completing his masters degree in computer science was to research adevice to clone many Guy Kawasakis! The research continues...
Also in This Series
- Burning Your Own Music CDs · December 1999
- PDFs · July 1999
- Batch Processing · April 1999
- The Path · March 1999
- Web Buttons · February 1999
- QuarkXPress Trapped · December 1998
- Removing Moiré · November 1998
- HTML Editors · October 1998
- Photoshop Actions · September 1998
- Complete Archive
Reader Comments (0)
Add A Comment