Review: Style Master 3.5.2
In recent years, there has been something of a push to separate the layout of Web sites from their contents via the use of Cascading Style Sheets, or CSS. Some of the reasons for this push are to reduce code complexity and increase support for different media formats.
While designing Web sites with CSS has many potential benefits, mastering CSS take some work—what with type selectors, class selectors, block level elements, style attributes, and so much more. It can be a bit overwhelming to figure out which bit of CSS code will give you the desired output.
Style Master is a CSS editor aimed at helping Web site designers bridge the gap between knowing how they want their Web site to look and getting their site to look that way. Instead of jumping back and forth between a text editor and the various CSS specifcations trying to figure out which attribute you need to get the desired effect, Style Master presents you with a Mac-like interface for setting your Web site’s display options.

You can view and edit your CSS code in Style Master.
Editing CSS in Style Master is a bit like working in a schizophrenic word processor. Like a word processor, Style Master provides easy ways to change things like font settings, page borders, and page background. Since CSS files don’t contain page content, though, these options modify the CSS code instead of modifying the appearance of the file (as opposed to a WYSIWYG HTML editor like GoLive). For instance, turning on the bold and centered options doesn’t give you bold, centered text, it gives you something like the following:
p {
font-weight: bold;
text-align: center;
}
Style Master has two main ways of giving you easy access to the various CSS attributes. Many font-related attributes can be accessed through a floating tool bar, as in most any word processor. The vast majority of all other CSS attributes are accessed through a collection of 13 drawers that let you modify just about any CSS attribute you can think of. However, should Style Master not have built in support for some CSS attribute you need, you can also write your own CSS code.

This drawer gives you easy access to most of the CSS text style options.
The collection of drawers works fairly well—you can quickly access most CSS attributes without cluttering up the screen with infrequently used floating palettes. I have noticed one shortcoming to the usage of drawers, though. You cannot tab between the various fields in the drawer. Since you need to switch between the mouse and the keyboard for changing settings, it can slow down editing considerably.
CSS in Action
Sometimes, it can be hard to tell what effect CSS code will have when it is applied to HTML. Style Master provides several methods for dealing with this issue.
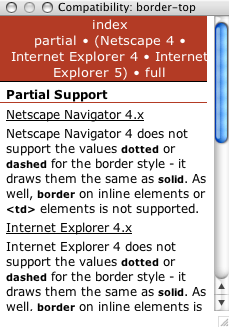
Two of the more useful features are the Info and Compatibility options. The Info option gives a textual description of the CSS element. The Compatibility option explains the levels of support for the given element across a number of different Web browsers. If a particular browser doesn’t completely support the element, the Compatibility feature explains the limitations specific to the browser. Although Web designers may have several Web browsers installed on their computers, they may not have easy access to Windows Web browsers. Using the Compatibility feature, these designers at least have some sort of idea what to expect when viewing the Web site on a PC.

Compatibility information for the border element.
Style Master also offers several options for previewing the effect of the CSS. If you are developing a fairly basic style sheet, then you might be able to use Style Master’s built-in preview document. This default Web page includes a collection of standard HTML elements, including paragraphs, five levels of headings, ordered and un-ordered lists, and block quotes. The advantage of this approach is that you can develop your style sheet before you’ve written a single line of HTML code.
For more advanced style sheets, you will need to create a custom HTML page containing the CSS tags you want preview. Once you’ve saved this page, you can tell Style Master to use the new page for previews.
You can preview your design using either the built-in preview or the external preview. The built-in preview displays the selected Web page in a floating window. I can’t be certain whether or not Style Master is using OS X’s WebKit renderer, but the built-in preview does a very good job of displaying the Web pages. Since the preview is in a floating window, though, you cannot move it behind any other Style Master windows. If you’re like me and you work on a laptop, you might not have the screen space to keep a floating window around.

Previewing your design inside of Style Master.
For people like me, Style Master also offers support for previewing your style sheet in a Web browser. From what I’ve been able to determine, Style Master can automatically detect whether or not Safari, Internet Explorer, Camino, and iCab are installed on your system. You can also choose to add any other Web browser to the list of preview browsers. I used this latter method to add Firefox. However, whenever I tried to preview my style sheets in Firefox, Style Master crashed, losing any unsaved changes to my style sheet.
The final aid that Style Master offers in checking your CSS is quick access to the CSS Validator, either inside of Style Master or through your Web browser. I’ve yet to see any code generated by Style Master that failed to validate (and I would be very surprised if this were possible), but it is certainly possible that your hand-written code could contain errors.
Style Wizards
Although Style Master greatly simplifies the process of writing CSS, there are still some tasks that could be simplified further. In some cases, it’s the basic tasks like setting up a set of common selectors. In other cases, it’s more complex tasks that might otherwise leave you wondering how to accomplish your goals.
Style Master provides a set of five wizards for accomplishing a variety of tasks. The basic wizards cover creating new style sheets and creating selectors for the four link states. The more advanced wizards cover creating CSS layouts, bread crumbs, and navigation bars.

My taste in colors notwithstanding, the Layout Wizard makes it possible rapidly generate multi-column layouts for Web sites.
The more advances wizards generate both CSS and the HTML code necessary for displaying the desired results in a Web browser. As somebody who has spent a good deal of time looking through some of the various CSS navigation bar examples available on the Web, I can tell you it would have been a huge time saver if I’d had Style Master’s Navbar Wizard when I’d started thinking about redesigning my Web site.
Wrap Up
As I said earlier, CSS can be difficult to master because it enables you to do so many different things. I find Style Master very powerful because it enables me to sit down and generate the CSS code I need without mentally switching between “design” mode and “research” mode like I would when I needed to determine exactly how to achieve some desired effect.
If you are just dabbling in CSS, Style Master might not be for you. The built-in wizards certainly make it easier to get started creating a new style sheet, but if you’re not going to go much further than styling your paragraphs, links, and headings, there are probably better ways to spend your $60.
If you want to hit the ground running and get serious with CSS, you should consider Style Master. Reading the CSS specifications has its benefits, but when you’re trying to make your block quotes stand out from the rest of your content, it’s certain simpler to select a few background and border properties from Style Master’s drawers than it is to go digging through the specification.

Reader Comments (0)
Add A Comment